■映像の長さ 約51分 / Aeプロジェクトデータ(ページ最下部)
補足:無料エフェクト Saberを使用
■完成映像イメージ

■この講座で学べること
・Part1で作ったベースを元にブラッシュアップ
・作り直した素材の差し替え方
・重たいシーンを管理する際のプロの考え方
今回は、後編です。前編を見てない方はまず、前編を御覧ください。
■目次
00:22 Saberを作っていこう!~Saberについて
03:02 色味を調節~Saberが伸びていくアニメーションを作っていこう
04:50 Saber の設定あれこれ
07:35 Saber を重ねていこう
15:33 Saber にグローを適用しよ
20:00 プロフィールパネルを作っていこう
20:52 シェイプレイヤーでベースを作っていきます
23:05 ネオンを作っていきます
27:38 カードワイプの使い方について
30:55 テキスト入力~デコーダーフェードイン
34:48 全体のアニメの調整をしよう
36:27 全体のコンポジションの調整をしよう
45:26 一度レンダリングして、動きを修正していこう
49:46 完成〜♪~制作の心得
▼制作の流れ
01_Saber(セイバー)ってなに?
Video Copilot社が提供している無料プラグインです。
スターウォーズのライトセーバーからその名がとられました。
使い方は非常に簡単で、
平面レイヤーにレイバーを乗せるだけです。
プリセットも豊富にあり、見た目的にも非常lにかっこいいです。
またセイバーの特徴としてテキストにも反映させることができます。
セイバーの中のcostomcoreのcoretypeをLayer Maskもしくは Text Layerにするとセイバーを文字に合わせて表示できます。
またパスに対しても適用可能です。
しかも、最初からアニメーションがついた状態なのがありがたいですね。
02_Saberを作って柱を作る
では早速作っていきましょう!!
前回作ったアタリのコンポジションを使用します。
このシェイプレイヤーはアタリだったので非表示にしておきます。
新規平面を作成します。
色は黒にしておきましょう。
レイヤー名はSaberにしておきましょう。
これに、Video Copilot社のフリープラグインSaberを適用します。
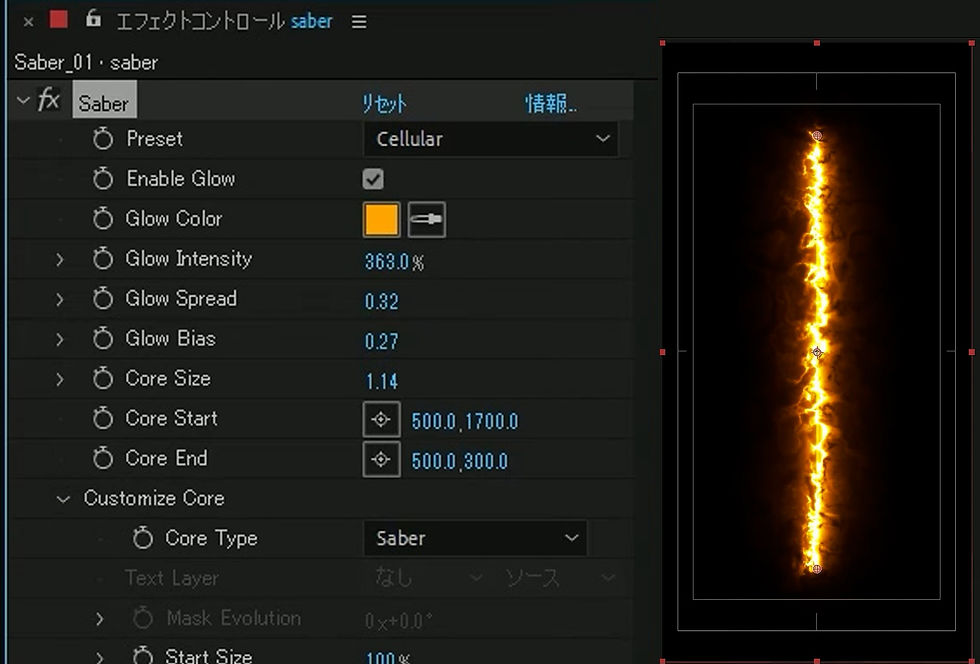
Preset は Cellularを使っていきます。
まずは色みの調整をします。
Glow Colorをオレンジにします。
また下記のパラメータで見た目を調整します。
Glow Spread…グローの広がりを調整します。
Glow Bias…はグロー効果をさらに上げる。
Core Size…光の芯のサイズを変更
このような感じになるように調整てみましょう。(01)

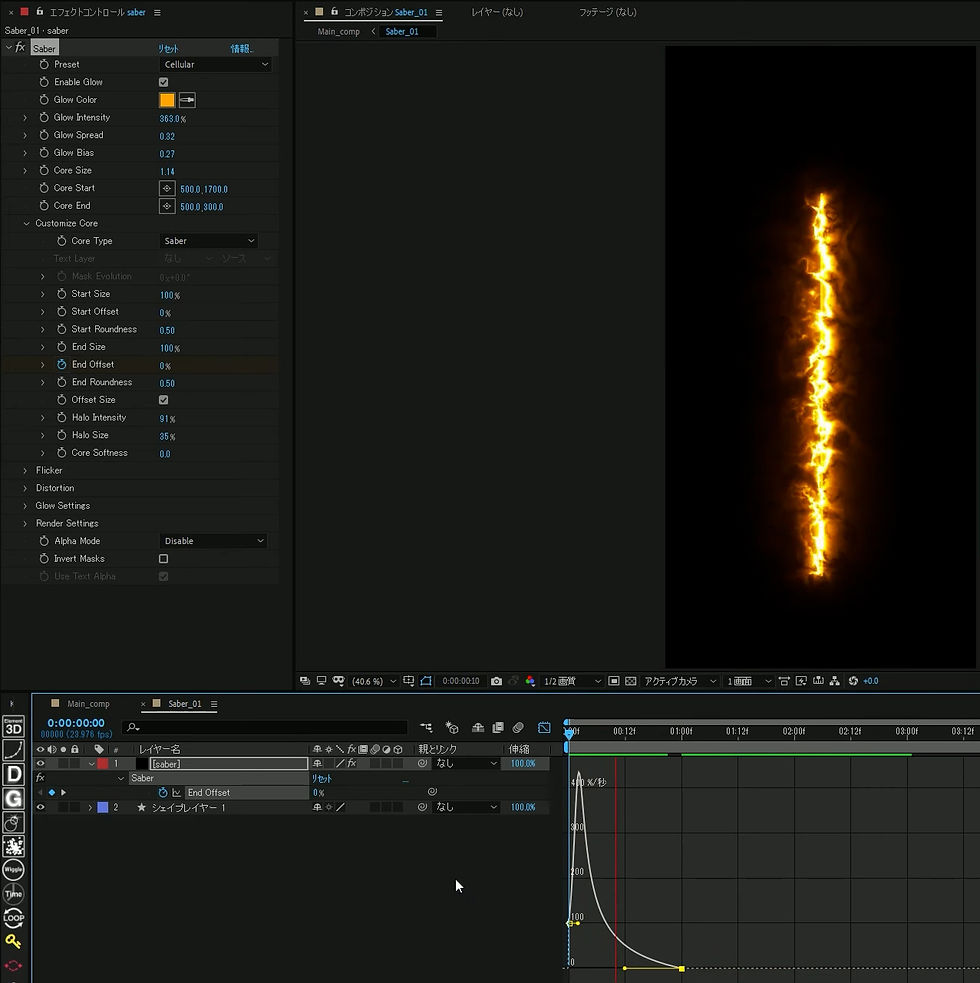
柱が伸びていくアニメーションをつけます。
End Offsetにキーを打ちます0fで0%
一秒で 100%にしてセイバーが伸びるアニメーションをつけましょう。
イーズをかけるのを忘れずに(02)

なるべくガイドに大きさと、位置を合わせます。したに下げすぎてもやエフェクトが消えないように注意してください。
End Sizeを小さくして、先を細くしましょう。
Flicker Intensity を上げて少し明滅させます。
さて、普通のセイバーはよく見られているので、今回は複数重ね掛けでセイバーの魅力を引き出していこうと思います。
Glow Distortion
Wind Speed…もやの動きをゆっくりにします。
Core Distortion
Distortion Amout …芯の歪みを調整できます。
ではセイバーを重ねて一工夫ある見た目にしたいと思います。
なるべくガイドに大きさと、位置を合わせます。
したに下げすぎてもやエフェクトが消えないように注意してください。
End Sizeを小さくして、先を細くしましょう。
Flicker Intensity を上げて少し明滅させます。
さて、普通のセイバーはよく見られているので、今回は複数重ね掛けでセイバーの魅力を引き出していこうと思います。
セイバーレイヤーを複製します。
元のオレンジのやつは間違えていじらないようにロックをかけておきます。
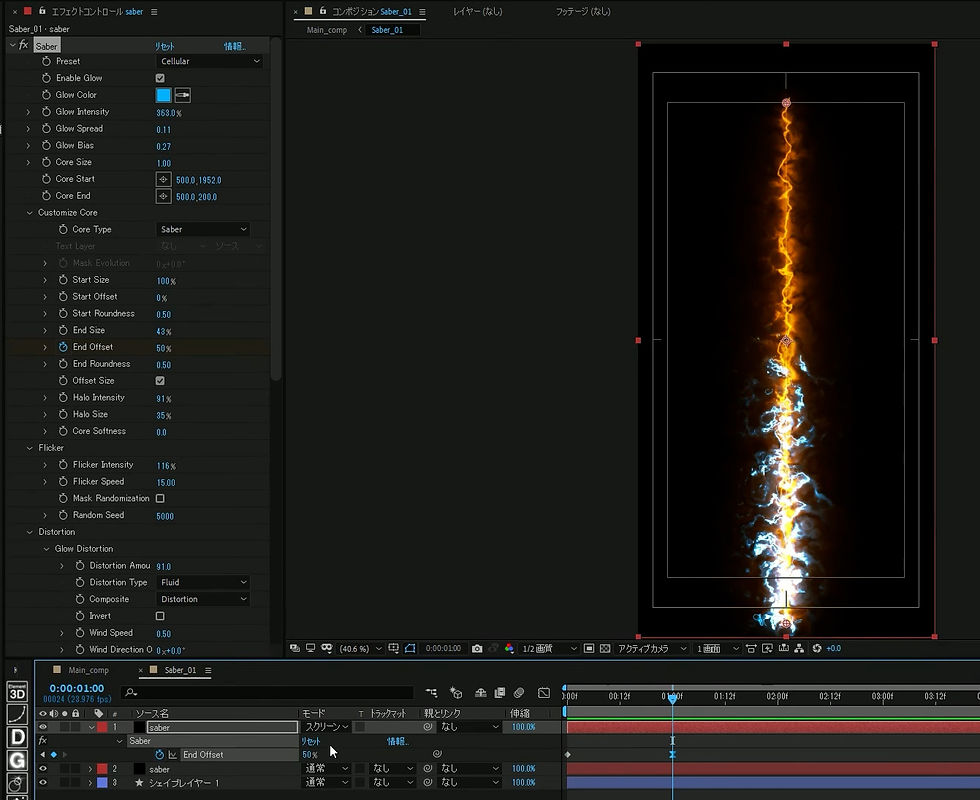
Glow Color を青っぽくします。
Glow DistortionとDistortion AmoutのDistortion Amoutを一気に上げて歪みを大きくします。
レイヤーモードをスクリーンにします。
すると、見た目がまた違った雰囲気になりました。
青いセイバーは最後まで伸ばさず、
End Offsetを50%にして、下半分だけまで表示させるようにします。
するとこんなかんじになりました。
面白い見た目になってかっこいいですよね。(03)

さらにもう1レイヤー追加してみましょう。
ここにエフェクト → ディストーション → タービュレントディスプレイス を適用します。
