【033】スマホ画面のハメコミ合成【企業VPで活躍 mocha Ae基礎講座】 Adobe After Effects
- サンゼ

- 2019年8月1日
- 読了時間: 6分
更新日:1月29日
■映像の長さ 約20分 / Aeプロジェクトデータ(ページ最下部)
補足:標準プラグインのみ ArtGridの実写素材使用(自分で撮影した素材でもOK)
■完成映像イメージ

■この動画で学べること
・Ae標準エフェクト「mocha Ae」の使い方
・スマホ画面のハメコミ
・本格的な合成技術
mocha Aeを使えるようになると、実写映像にモーショングラフィックスを合成できるので、映像表現の幅が掛け算で広がっていきます。Ae使いの人は絶対に覚えておいたテクニックなので体に叩き込んでおきましょう。
■目次
02:31 Mocha Ae画面の説明
03:20 パスをとっていこう
04:42 Mocha Aeの操作説明
05:33 トラッキングをとっていこう
08:18 三船美佳に似てる
11:07 Aeに戻ってMochaのデータを反映させよう
11:44 画面の中身のデータを作ろう
12:48 Mocahのデータを対象レイヤーにコーナーピンでエクスポートする
14:34 アンカーポイントの位置を修正しよう
15:56 Mochaのデータを対象のレイヤーにTranceformでエクスポートする
18:24 完成〜♪
▼制作の流れ
01. Mocha AE を立ちあげよう~Mocha Ae CCについて
Mochaはもともと、AEとは別のソフトでしたが、AE 2014 あたりからMochaの機能制限版がAEに搭載されるようになり、それから進化を重ねて AE 2019から新機能で「Mocha AE CC プラグイン」となり、かなり使い勝手がよくなりました。サンゼも愛用しています。
まずは、トラッキングを取りたいコンポジションでトラッキングを取りたいクリップに「Mocha」を適用します。
上部タブの アニメーション > Track Boris FX Mocha または エフェクト&プリセットからMocha AEを選んでください。Mochaのアイコンを押して、Mochaを開きます。
02. Mocha AEを立ち上げる
まず、AEとは全然違う見た目のインターフェイスで戸惑うかもしれませんが、少しづつ慣れていきましょう。初めて立ち上げた時は画面がEssentialsというワークスペースになっています。こちらをclassicにすると使いやすいので、コチラをおススメします。【図001】

03. スマホの画面をトラッキング。パスをとっていこう
スマホの画面をトラッキングしていきます。まずは、コチラのXスプラインを選択し、スマホの画面より気持ち大きめにパスを描いていきます。【図002】

Mochaのショートカット
X ハンドツール
Z ズーム
これらのショートカットを使ってトラッキング対象を編集しやすい位置に持ってきます。
今の段階ではまだ、トラッキングは出来ていません。
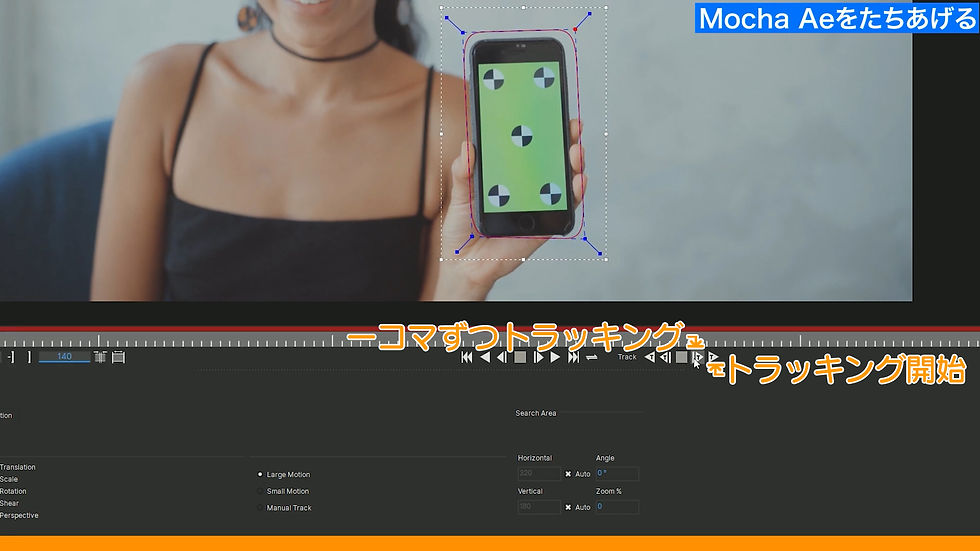
図のTと書いてある再生ボタンを押します。【図003】

また、トラッキングは必ずしも映像の頭から取る必要はありません。トラッキングは対象物が正面を向いているときが取りやすいので、動画の途中で、取りやすそうな場面があったら、そこを支点に前後にトラッキングを取ることもできます。
無事にスマホのトラッキングが取れたか確認してみましょう。
ツールバーのSのツールを選択します。するとスマホの画面に青い枠がでてきました。
これがコーナーピンの位置になります。【図004】
スマホの画面に映像をはめ込みたいので、スマホの角にコーナービンを持っていきます。

さらに正しいパースで貼れているか、ちゃんとトラッキングできているかの確認でグリッドを表示することもできます。【図005】

素材を間違って触らないためにロックをかけておくと事故を防ぐことができます。
ギアのマークはoffにしておいてください。このマークがついてると、「トラッキングしてOK」という命令を出してしまい、せっかく取ったトラッキングをやり直しになってしまいます。
一連の流れでいうと
1.トラッキングを終えたら
2.レイヤーにロックをかけて
3.歯車のマークは外しておきましょう。
トラッキングが取れたらこのデータを保存してAEに戻ります。

04. Aeに戻ってMochaのデータを反映させよう
さっそくMochaで取ったデータをAEに反映させていきましょう。
まずはスマホの中の画面を作ります。
はめ込むスマホの画面の画角でコンポジションを作りましょう。
今回スマホ画面は縦長HD(1080X1920)のコンポジションで作りました。【図007】

作成したスマホの中身のコンポジションをMochaでトラッキングしたコンポジションに乗せます。このままではまだスマホの中身は、ハメ込みされていません。
まずは、
①Create Track Data..のボタンを押す。
するとウィンドウが一つ出てきます。
②書き出したいトラッキングデータに歯車のマークを付けてOKを押します。
この状態では、トラックデータは書き出せましたが、スマホ画面レイヤーには適用されていません。【図008】

05. Mocahのデータを対象レイヤーにエクスポートする
①Export Option から Cornre Pin を選択します。
②Layer Export To にスマホの中身のcompを選択します。【図009】

③Apply Exportを押します。【図010】

すると、うまく適用されたのですが、位置がずれて適用されてしまいました。
実はこれ、仕様なんです。いつまでたっても連携取れてないんですよ。
原因はアンカーポイントのずれにあります。スマホ画面レイヤーのアンカーポイントを
トラッキングしたコンポジションの半分の大きさに手動で直します。
今回は1920x1080の動画をトラッキングしたので、アンカーポイントはその半分
960, 540に打ちなおします。すると意図した位置に配置されるようになりました。う~ん。連携してほしい・・・。
兎にも角にも、スマホの画面のはめ込みが完成しました!!
画面のなじませ方などは、別の動画でも解説してあるので、そちらも是非チェックしてみてください。
06.Mochaのデータの位置情報を使って文字を連携させてみよう
今度はMochaのデータの位置情報を使って、スマホに連携して動く文字を作っていきたいと思います。
①位置情報用のヌルを作成します。
②Export Option から Transfome を選択します。
③Layer Export To に①のヌルを選択します。【図011】

するとヌルに位置情報が書き出されました。連携させたい文字をヌルに紐づけましょう。
これで、スマホに連携して動く文字が完成しました。【図012】

文字や画面のレイヤーにモーションブラーを付ける事で、より画面になじませることができます。完成です。これがモーショントラッキングという技術になります。

07.まとめ
いかがでしたか?Mocha Aeを使ってシンプルなトラッキングとはめ込みをやってきました。他にもMocha Aeを使った上級テクニックを当サイトで紹介しています。一つづつ消化していけば、すごく力になるはずです。
■素材は有料の素材サイトArtGridの映像を使用
今回チュートリアルでは、有料サイトの動画を使用しています。配布AEPに内包している実写映像は権利の都合上、ブラックに塗りつぶししています。オリジナル素材をダウンロード頂いて差し替えるか、似たシュチュエーションの動画素材を撮影してみてお試しください。
▼使用素材
Woman looking straight at camera and showing her phone green screen
スマホ内の写真
■ArtGridの優待リンク
※配布AEPに内包している実写映像は権利の都合上、ブラックに塗りつぶししています。
オリジナル素材のダウンロードをしたあと同名のクリップへ上書きや差し替え作業をお願いします
▼プロジェクトファイルをダウンロード
収集環境
Ae CC2020 (17.6.0)
※その他、有料プラグインを使用しているケースもあります。お持ちでない方は各プラグインの体験版などで作り方を学んで頂けますと幸いです。個別での質問やサポートは行えませんのでご了承ください。
以下、ダウンロードリンクです。



