■映像の長さ 約26分 / Aeプロジェクトデータ(ページ最下部)
補足:標準エフェクトのみ
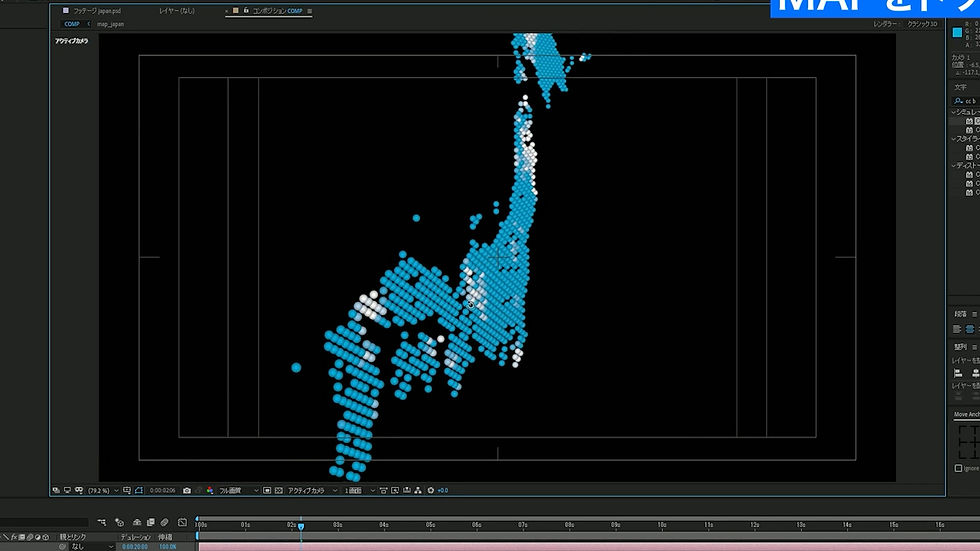
■完成映像イメージ

■この動画で学べること
・CC Ball Actionの使い方(大好き)
・ダイナミックなカメラアニメーション
・アニメーションをプロっぽく見せるタイミングの図り方
・ガイドレイヤーの使い方
推しポイント!
地図の表現は企業映像であったり、イベント映像であったり様々な場面で活躍します。一度作り方を覚えておくと、演出として盛り上げることに一役買うと思います。是非おためしください。
■目次
00:10 日本地図をじわーっと出す。
03:20 地図をCC ball Actionでドットにする
04:40 背景のグリッドを作成する
06:45 カメラのアニメーションを作成する
11:32 開催地とサークルを追加する
17:50 地名をデコーダで出す。
19:43 表題タイトルを作る
23:38 全体のバランスを整える
▼制作の流れ
01. 日本地図をじわーっと出す
まず日本地図をプリコンポーズします。名前をmap_japanとしておきます。
map_japanコンポジションに入り、新規平面を作ります。名前をmaskとしておきます。
ここにフラクタルノイズを適用します。
コントラストを上げて、これをマスクにします。
【図.01】

明るさを調整します。
0フレーム目で真っ黒にして、3秒のところで真っ白になるようにキーフレームを打ちます。
日本地図をトラックマットのルミナンスキーマットにします。
【図.02】

すると、このように日本地図がじわっと出てくるようになりました。
【GIF.02】

次に日本地図を一色に塗りつぶします。
日本地図にエフェクト&プリセットから【塗り】を適用します。カラーを白にしましょう。
最終的に青にしたいので、maskと日本地図をコピーし、タイミングを15フレームほどずらし、コピーした方の日本地図の【塗り】を青にします。
こうすると、最初、白い日本が徐々に青になっていく映像を作ることができます。
これで徐々に現れる日本地図が完成しました。
02. 地図をCC ball Actionでドットにする
COMPのコンポジションに戻って、map_japanのコンポジションにエフェクト&プリセットから【CC ball Action】を適用します。
これは画像を玉で描画でき、しかも、3Dの位置情報も持っている便利なエフェクトです。
ぼくが大好きなエフェクトの一つです。このようなLEDの表現によく使います。
CC ball Actionの設定を
Grid Spacing を3
Ball Size 42
に設定してあげます。
さらにグローも適用します。少し発光するように、グローの数値を調整しましょう。すると、このようにジリジリと出てくるマップが作れたかと思います。
【GIF.03】

【図.03】

カメラを出してみてみると、一応立体として表現されていることが分かります。今回は立体的な表現自体は狙っていませんが、こんな表現もできると覚えておくと役に立つかもしれません。
03. 背景のグリッドを作成する
背景を作っていきましょう。カメラアニメーションをする際、背景が無いとカメラで動きをつけた時に動きが分かりづらくなってしまいます。動かす効果が薄れてしまいます。
新規平面を作ります。名前を【BG】としておきます。幅4000高さ4000で大きめに作っておきます。
map_japanレイヤーの下に配置します。すると、グローの見え方が何も無い時と、黒平面がある時で見え方が変わりました。しっかりと背景を置いて調整することを心がけておくと良いでしょう。
グローの値を調整し直しておきます。
背景にエフェクト&プリセットから【グリッド】を適用します。
ボーダーを2。グリッドサイズを幅スライダーにして、幅は102くらいに設定しました。
map_japanとBGの3Dレイヤーにチェックを入れます。
BGのZ値を4000くらいにして、奥の方に置いておきましょう。
背景でイメージがだいぶ変わるので是非色々チャレンジしてみて下さい。
■余談(2024/6/15追記)
※グリッドを背景として使用しない場合でも、作業用にグリッドを作成するとオペレーションしやすくなるので、オススメです。AEのCC2022から、コンポジション設定上でグリッドを表示する方法もありますが、個人的にはレイヤーでグリッドを作成し、ガイドレイヤー化して使用するのが管理が楽でオススメです。
04. カメラのアニメーションを作成する
まずは【ヌルで制御できるカメラ】を作成します。
①カメラとカメラコントロール用のヌルを作成します。
②ヌルを3Dレイヤー化します。
③カメラの位置の値をコピーし、ヌルの位置にペーストします。
④カメラからヌルへ紐づけします。
カメラにアニメーションをつけます。
東京から引いていって日本全体が映るような一秒ほどのカメラアニメーションを付けます。
回転も加えるといいでしょう。
イージーイーズ(F9)をかけて、速度グラフでカーブに緩急をつけておきましょう。
【図.04】
ボールがチリチリ出てくるのが見える感じにアニメーションの位置を調整します。さらに回転を加えるためにもう一つヌルを作ります。
地図上の東京らへんに位置を調整し、名前も【tokyo】にしておきましょう。
3Dレイヤーにチェックを入れます。カメラコントロール用のヌルを【tokyo】に紐づけます。
すると【tokyo】のY回転を動かすと、東京を中心に横回転する事が出来ます。
【GIF.04】

全体の見え方を調整します。
・全体のアニメーションの尺を8秒にトリムしました。
・ドットが出てくるのが遅いので、map_japanレイヤーの開始位置を手前に持っていきます。
・背景のグリッドが見切れてしまったので、スケールで大きくし、Z値も3000に調整しました。
05. 開催地とサークルを追加する
開催地にサークルを追加していきます。サークルをマップの少し手前に立体感が出るように置きたいと思います。ここで、ちょっとコツがあります。
map_japanレイヤーを複製します。
名前を【map_開催地】としておきます。
map_開催地のコンポジションに入って、日本地図の素材だけ残して、後は削除します。
日本地図に付いている塗りのエフェクトも消して構いません。
トラックマットも【なし】に戻しておきます。
アフターエフェクツには【ガイドレイヤー】という機能があります。これは、コンポジションを跨いだり、書き出しの際には表示されない。という機能になります。
地図レイヤーを右クリック→ガイドレイヤーを選択します。レイヤーの前に【#】のマークが付きました。これがガイドレイヤーのマークです。
06. シェイプレイヤーでサークルアニメを作る
サークル用の新規コンポジションを作ります。幅500×高さ500で名前をcircleにしておきます。シェイプで正円を作ります。線だけの状態にして、色は分かりやすいように赤にしておきます。
0フレームでスケールを0、一秒後に画面いっぱいになるようにアニメーションを付けます。
不透明度にもアニメーションを付けて、ふわっと消えていくようにします。
さらにサークルレイヤーをコピーし、レイヤーの開始位置をずらして円が二重になるようにします。
【GIF.05】

ここは好みです、SFっぽいデザインなどにするのもアリです。
サークルを開催地に置きます。スケールも調整しましょう。
北海道、東京、京都、福岡、沖縄にサークルを持ってきました。
出るタイミングもずらしてあげます。
これで全国各地で何かのイベントが開催されてる感じになりました。
メインのmap_japanコンポジションに移動し、map_開催地を入れます。
ガイドレイヤーに設定した地図もこのコンポジションでは見えなくなっていますね。
map_開催地コンポの3Dレイヤーにチェックを入れます。
同じ位置にmap_開催地コンポが来たことが分かります。
これでは少しもったいないので、Z値を手前にずらします。すると見た目的にも立体感が出てイイ感じになりました。
ただ、手前に出した分、位置もずれてしまいます。今回は簡易的にスケールを縮小させて対応しました。
アニメーションのタイミングを調整します。ドットが見えたら、サークルが出てくるというように、タイミングを若干被せ気味にすると全体的に滑らかな映像になります。
07. 地名をデコーダで出す
map_開催地コンポに行きます。テキストで地名を書きます。
アニメーションプリセット→Presets→Text→Animate IN→デコーダフェードインを適用します。
さらにSFっぽく見せるために、map_開催地にグローをかけて発光しているようにします。
光っているものを乗せるときはレイヤーモードを【スクリーン】や【加算】にしておくとより、発光してくれます。
08. 表題タイトルを作る
デコーダフェードインで作ったテキストをmap_japanコンポジションにコピーして
JAPANと打ち直し、3Dレイヤーにして、画面の左上に配置しましょう。
奥行きも調整します。Z値は可能な限りばらした方がカッコいいです!4000くらいにして、一番手前にもってくると、より立体感が増しました。
この文字にグローをかけますが、ここで、文字の色を完全な白にしない方がいいです。若干灰色、もしくは黄みがかっている方が質感がでてきます。
このテキストをコピーして【TOURNAMENT】に打ちなおして、画面右下に配置しましょう。これで全国各地で行われてるジャパントーナメントの映像が完成しました。一体何のトーナメントなのでしょうかw
09. 全体のバランスを整える
若干周辺の色をを落とした方が見やすくなるので、グリッドの背景の手前に調整レイヤーを作成します。レイヤー名を【ビネット】にしておきます。
ここにトーンカーブを適用します。【マスクの境界のぼかし】の値を調整し、境界をぼかします。
楕円形ツールをダブルクリックし、マスクの反転にチェックをいれます。トーンカーブのカーブを下げると周辺が暗くなります。なんとなく周辺が落ちてると、より立体感が強調されます。
最後にモーションブラーの設定をして完成です。
【図.05】

10. おわりに
シンプルですが、地図の映像は色んな場面で使う事が多いので一つの方法として、覚えておいてもらえたらと思います。

▼プロジェクトファイルをダウンロード
収集環境
Ae CC2020 (17.6.0)
※その他、有料プラグインを使用しているケースもあります。お持ちでない方は各プラグインの体験版などで作り方を学んで頂けますと幸いです。個別での質問やサポートは行えませんのでご了承ください。
以下、ダウンロードリンクです。

